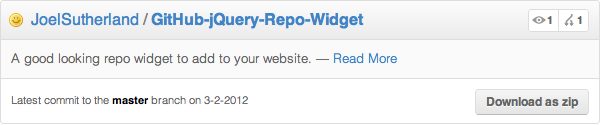
A Beautiful jQuery GitHub Widget
At New Media Campaigns, we love GitHub. For those that aren't familiar, Git is version control software for programmers. GitHub is a service that provides Git hosting and related services. The developers here all use GitHub for their personal and open source projects and as a company we use it for our custom development projects.
Since we are website builders, we tend to build separate websites or write blog posts about our projects. (An example is Josh's Slim PHP Framework). We thought it would be great to be able to embed a snapshot of the project using GitHub's API, much like it is possible to pull in latest tweets from Twitter's API.
We couldn't find a good widget that we liked, so we built our own. It's really easy to use. You just add the following html anywhere you want it to appear:
<div class="github-widget" data-repo="JoelSutherland/GitHub-jQuery-Repo-Widget"></div>
Then you include the script file somewhere after you've included jQuery:
<script type="text/javascript" src="jquery.githubRepoWidget.min.js"></script>
This automatically handles the CSS styling as well by adding a script tag into the head of the document. This makes it really easy to add to page since there are no other dependencies. Also, the container is fluid so it fills whatever width is available.
Feel free to use and improve it! At the top of the post is a screenshot of the widget, but here at the bottom is the real thing. Click through to get to the GitHub project.



Comments
Eddie Dinkz
Thank you, Joel. That's a great work. :) :)hustcc
I hava rewrite it to no jQuery version, and issue to you. https://github.com/hustcc/GitHub-Repo-Widget.jshustcc
why need jquery?Anish Sneh
Thanks mate, really helpful...--
Anish Sneh
http://www.anishsneh.com
Manish
Thanks a ton !! I was looking for exactly same thing. Will use it on my web site: http://www.dev-utils.net.Brian Etherington
Perfect for me too. Great work. Used it on my site http://www.jade4php.comPaden
Perfect. Used it at my Github page: http://paden.github.ioPär Thernström
Hi! Love this plugin and it's ease of use. I liked it so much that I created a version to show info about WordPress plugins:https://github.com/bonny/jQuery-WordPress-Plugin-Widget
I have included your original license and everything, but please let me know if I did something wrong while crediting you.
Christian Hanne
I just found your awesome widget and am now using it on my site. Also I wrote a short blog entry about it to spread the word.Rodolfo Ferreira
You nailed the GitHub look 'n' feel so much that, when I first saw it, I tried searching for a GitHub-provided widget. Turns out this was a third-party after all.Great work, using it in my blog!
Kaiyuan
Can not work in jquery 1.9, may I ask whether it will continue to develop?alex
Very great widget! I'm using it in my blog, cheers and thanks!Svante
Would be awesome if the "Download as zip" could be turned into a "Download as tar.gz" (or similar) by changing some config option!lovelucy
GET https://a248.e.akamai.net/assets.github.com/images/icons/public.png 404 (Not Found)GET https://a248.e.akamai.net/assets.github.com/images/modules/pagehead/repostat.png 404 (Not Found)
Milan Felix Sulc
Best thing ever. That's excatly what i have looking for :) Thx manJoel Sutherland NMC team member
Good catch! Fixed.hubeRsen
Cool thing mate!But, the "Read More" link leads to a 404.
Leave a comment