This is a companion piece to our previous post on How to Write a Great Website RFP. Here, we offer more tips on preparing for your web design project after your RFP has been distributed and you’re getting ready to begin the process!
Approaching a web design project can be daunting. There are decisions to be made, costs to consider, and a whole host of logistical details to organize. Although it’s a big undertaking, a web design project can also be an exciting opportunity to refine your organization’s public image. With the following tips, we hope to make the process a little more approachable and a lot less intimidating.
Key Points
- Figure out Internal Approval Processes
- Find Inspiration
- Develop a Content Plan
- Gather Assets
- Consider Third-Party Integration
- Timeline
1. Internal Approval Processes
Before getting started, it’s essential to do some digging on your organization’s internal approval processes for the new website. Who will sign off on the design? Who determines what content will be included? What needs to happen before the website can go live? Do you need to consult higher-ups or supervisors, and if so, does that need to happen at every stage or just at certain milestones?
Why It’s Important: Understanding how your organization works is key to ensuring smooth progress during your project. Without securing the proper approvals beforehand, your project could be delayed – and could even come to a standstill – while you work backwards to get the go-ahead for work that has already been done. Worse yet, forgoing internal approval processes could force you to go back and revise previously approved portions.
With a website being such a visible project, you may find that more people or stakeholders will want to be involved than in a typical marketing project -- looking at law firm website design projects as an example, we often see both the Marketing committee and the exectuive team committee involved in some of the early approvals. Clients will often seek our advice for how to approach their own internal processes and to ask about what’s typical of similar organizations. We love to share our perspective, and once we understand the internal dynamics of an organization, we can help think through how to best present things and where we can gain extra time by batching together designs for feedback.
Web projects can take a long time – anywhere from eight weeks to a year (or more!) – depending on their scope and complexity. Keeping up with approval processes will help your project to stay on track and launch as close to your goal date as possible. Knowing upfront who needs to be included and when will help you and your web partner work efficiently toward getting the proper approvals at the right stage in your project.
2. Inspiration
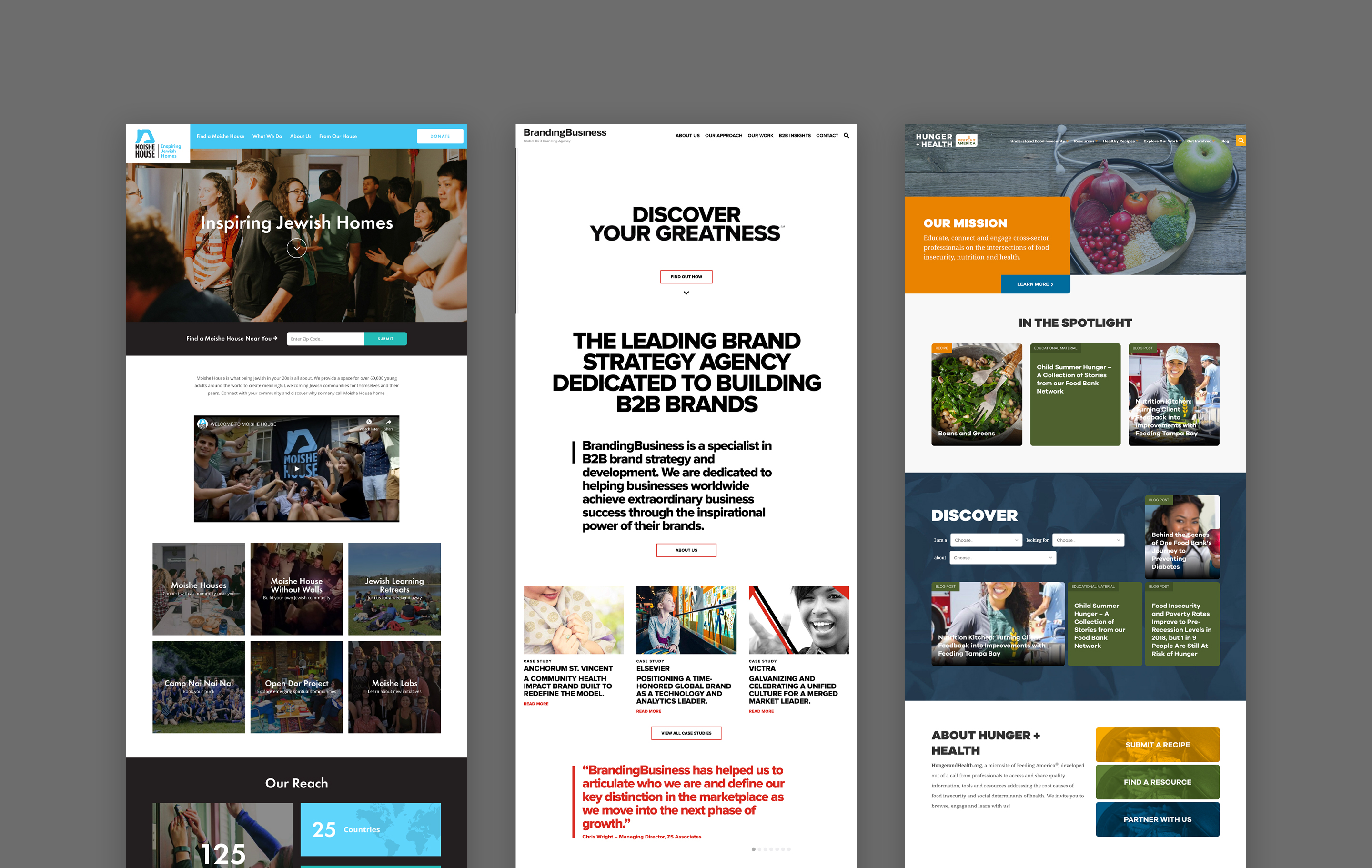
So much of a website’s communication is visual. A graphic and bold site says something completely different than a site full of natural shapes and neutral earth tones. Developing a vision for your site’s style can be difficult, so it helps to gather inspiration from existing websites that you already know and love. This can mean identifying colors, typefaces, and shapes that you’re drawn to, along with more general concepts or a certain type of user experience. Trends can be identified easily through a Google search, or by perusing blog posts that list examples by industry like best nonprofit website design examples or political web design trends.

Why It’s Important: Articulating your vision is easier when you can point to examples of what you like. Bringing several websites to your web vendor can offer a starting point for collaboration and can help to nail down your stylistic expectations from the beginning. Finding inspiration can also help to identify any special features that you may want to incorporate into your site.
For example, one current trend is the use of ambient video on a website’s homepage. If you saw this feature on a site like Young Moore or Fleet Feet, you could think about your own project and find a way to tailor the trend to fit your organization. Each implementation is slightly different, so having visual examples can help your web vendor see what specific design elements appeal to you. With the video example, rather than just saying you want a video in general, examples more precisely show what you’re interested in – messaging over a video, a larger video versus a smaller one, etc. Examples also give your partner a better idea of your visual style, taking pressure off of you to articulate a feeling that can sometimes be nearly impossible.
3. Content Plan
Aside from the visual, a good website is set apart by clear content that is informative and easy to navigate. For many clients who come to us to redesign their site, the project is also an opportunity to revisit and revise their content. This often means pruning old content, editing existing content, or even creating entirely new sections of copy. The content portion of the project is often as big an undertaking as the design!
In preparing for your web design project, you’ll want to develop a plan for approaching your content. What should come over as-is from your current site? What do you want to update? Do you plan on creating any new sections? You can also begin to think about any sitemap and architectural changes that you’d like to implement to streamline your website.
Your vendor will almost certainly act as a partner during this stage, but it’s good for you to develop some initial thoughts and think about what you’d like to get out of the process. Once you have an idea of how things will work out, you’ll want to think about which of your team members will tackle each section. During this time, you should also consider any internal editing and approval periods.
Why It’s Important: Developing a content plan is helpful to your organization as well as your web vendor. For you, it will help to understand what will be changing on the site and how you might update your messaging and positioning to the outside world. The content plan will also allow you to better plan the overall web project and timeline, as you’ll have a clear picture of which team members you’ll rely on for content and potential approval processes.
For your web partner, a content plan will offer a better understanding of your content goals on the new site, which will help to inform layout, sitemap and design. It will also help to better plan the timeline around you – for example, for clients who are doing extensive content overhauls, we’re able to speed up the overall timeline by getting them into the Content Management System earlier.
We often tell clients that “content is the biggest variable” when working on upfront timelines and planning. This is because content is often overlooked, but can dictate so much of the entire process. An initial content plan plays an essential role in making sure that you get a design that best serves you and that the project moves along as quickly as possible.
4. Planning and Gathering Assets
When thinking about your content plan, you’ll surely come across instances where you intend to include photo and video assets. These types of visual aids can enrich your content and give consumers a better idea of who you are and what service or product you provide. As the adage goes, a picture is worth a thousand words. Online, visuals could mean the difference between attracting new business or falling flat. There are many different ways to source these assets and use them on the site. Knowing how you’ll be gathering them – and potentially even securing them before your project begins – is an important step that contributes to the design progress.
First, you should decide whether you’ll be using original imagery and videos or leaning on stock assets. Obviously, everyone loves to have their own custom photos and videos, but sometimes budgets and timelines can be prohibitive. While stock images aren’t ideal, they can still look sharp if you plan for them from the beginning. If you do plan to use them, peruse available sites like iStock and Unsplash and save the images that you like. While it can be tempting to purchase them right away, we recommend holding off as your partner may include some images in their fee (we do).
If you’re able to – and would like to – use your own images, you’ll want to make sure that you have enough to support the design. Ideally, images should be recent and high quality. For a typical site, we recommend that a client should have at least 10 really good images that could potentially be used on a homepage or interior pages. Your partner can advise you on the specifics of how your images will fit into your new site.
Some image-dependent sites require many more images than others. If you have images already, store them somewhere where you’ll easily be able to share them with the partner, like Dropbox. If you’re going to be taking new images, we typically recommend booking a full day of a photographer’s time and owning the rights to the shoot. Booking a full day can be an efficient way to get a lot of photos, and if you plan ahead of time, to stage multiple scenes and options.
If you’re really unsure of the exact images that you’d like to use, let your vendor know the “type” that you’re looking for (people, offices, abstract scenes, etc.), and lean on them to find some good images as placeholders in the designs. We do this for clients using stock or original photos. For clients planning to use originals, the placeholders can serve as inspiration and guidelines for the photographers.
Why It’s Important: Getting a sense of the type of images you want and how you’ll source them plays an important role in guiding the general aesthetic of the site. Pulling these materials together in the early stages will help you to stay organized as your project progresses. And in many cases, this also helps to plan your internal timeline and budget.
By keeping the images in a central place like Dropbox, your organization and web partner can easily access your latest and greatest assets and decide where to place them on the site.
5. Third-Party Vendors & Integrations
As you’re planning for your project, make sure to think about which programs or products you currently rely on with your existing site. In its simplest form, this item could be where you registered your domain and currently host your website. Your new vendor will likely need this information to take your new site live by pointing the domain at their servers or helping you to migrate the new site to an established server.
On a more advanced level, this milestone is focused on technologies that are integrated directly into your website. Common examples include email marketing programs like MailChimp or Constant Contact, CRM and marketing automation tools like Salesforce and HubSpot, donation tools like Blackbaud and Classy, social networks like Twitter and Facebook used to pull in feeds, and other platforms that either power portions of your site or get data from your site.
Build a list of these dependencies, the platforms, and their login information to have ready once you select a partner.

Why It’s Important: Third party integrations can range from being very straightforward to becoming full-on projects in their own right. By having your list and information ready, your web vendor will be able to start investigating the best approach to integration early on. Additionally, it often can be valuable to you by acting as a mini audit of the tools that you’re already using and paying for. You may choose to prune non-essential items or seek recommendations for new platforms from your vendor. We find that a new website is often a great time to reevaluate your technologies and platforms, as they’re often older than the site itself. This can be a good time to switch to a more modern tool (we find this especially true with email marketing tools and donation vendors on nonprofit website design projects).
The list of integrations and tools will help you to avoid late surprises or delays by keeping this important information in one place from the start of the project.
6. Timeline
As with any task that requires planning ahead, a timeline is a fantastic place to start. If there’s a certain date by which your new website must go live – like a product launch, a conference, or an important client meeting – your web vendor can work with you to meet your deadline. An upfront goal date is helpful to everyone. We often take that information to build out a very detailed timeline with key dates, milestones, and responsibilities so that everyone can see what’s needed to make the date work.
As mentioned above, web design projects can last anywhere from eight weeks to a year from start to finish. This range is wide, and a lot depends on the depth of your site, the volume of content to be migrated over, and the technical difficulty of building custom features. Beginning the project with a clear timeline in mind helps to manage expectations for everyone involved and can also help set priorities around what to work on when.
Why It’s Important: While timelines are undeniably helpful for organization and planning needs, they also serve as motivation for your team and your partner to keep working hard on the project. Things like collecting inspiration, gathering assets, and developing a content plan take time, and having a timeline will encourage you to stay on track and keep your project moving at the desired pace. Even if your timeline is revised or ultimately abandoned, beginning with one in place will kickstart the project and the preparatory work that is needed to get things underway.
Conclusion
Web design projects have a lot of moving parts, but breaking things down into smaller pieces can help to make your projects more manageable. By using these tips as a starting point, you’re already approaching your project in an efficient and thoughtful way. Combine this with patience, organization, and communication, and you’re well on your way to an awesome new website!





Comments
ahmed
hey ,I would like to know more about your help of designing a website for non-profit organization that help in public service .
Leave a comment