Duke Global Health Institute Web Redesign
“The Duke Global Health Institute, established in 2006, brings knowledge from every corner of Duke University to bear on the most important global health issues of our time. DGHI was established as a University-wide institute to coordinate, support, and implement Duke’s interdisciplinary research, education, and service activities related to global health.”
The Duke Global Health Institute (DGHI) is a large, complex Institute within Duke University whose web site is responsible for coordinating diverse faculty & their research, undergraduate & graduate programs, medical and professional training fellowships, as well as student profiles, video highlights, multiple blogs, newsletters, and press coverage. The previous site that New Media Campaigns redesigned and replaced wasn't meeting the Institute's extensive content management and communication needs. So the fundamental challenge for us was, How do we represent the richness and density of the department and its content while making it easy both for visitors to navigate and administrators to update?

The result: a web site that parallels the institute it serves. Our work for DGHI, built on the Drupal content management system, is as ambitious and impressive technically as the department is within the university. When the Duke communications department wants to demonstrate internally the high bar its web sites need to meet, it holds up the Global Health Institute as an example.
Unique Design
While the site is in line with Duke's branding guidelines, we also designed it to be unique to the Institute so that it would stand out from typical university sites. Large background images, bright colors, and custom layouts also help distinguish DGHI from other departmental sites within Duke.
Moreover, effectively designed web sites don’t begin and end with visual style: they also require close collaboration and deliberate intent when dealing with a lot of content. This meant a committed focus on the information design as well as the visual design. As a whole, the Duke Global Health Institute reflects an enormous amount of different kinds of content publishing needs and our task was first to develop a navigation hierarchy that made sense and then a variety of page templates that allowed the team enough flexibility to manage it all.
Information Design at its Finest
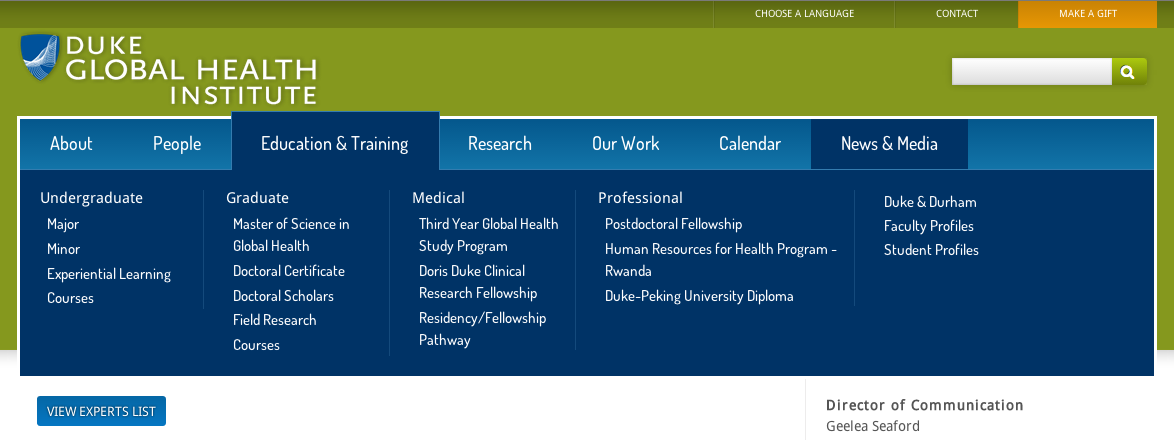
Working closely with the Institute’s internal communications team, we examined all aspects of the institute’s work, identified the priorities, and proposed an effective navigation structure. Clarity is hard. Some pages have 3 or even 4 levels of navigation links but it’s still clear where you are within the site, what options are available, and what the main takeaway of each page is.

For example, say one user scenario is to visit the site looking for information about a particular leader within the department. Is ‘About > Governance > Board of Advisors’ the right place to find it? Or should the visitor look through the ‘People’ section? The best answer is both: give the visitor multiple avenues to the content she is looking for. Since each page entry is managed in one location, it’s easy to update, and can be found in multiple spots throughout the site. We tried to make reasonable assumptions, thinking how a typical visitor would think, and created dropdown menus grouped by subject so that it’s easy to find whatever one is looking for.
Seriously, We're Talking Massive Amounts of Content
It’s not just the navigation scheme we had to consider carefully; NMC also developed more than a dozen templates depending on the content needs of the page. With extensive experience with Drupal web design projects, our team worked hard to make it as easy as possible for the client to update the site. As a result, the DGHI team can easily include tables, infographics, embedded video, as well as pull in feed content like news items and student profiles from other parts of the site.

You’ll find liberal use of tables and infographics in addition to photos, videos, and text throughout the site, but none of it is cluttered or overwhelming. Many of the section landing pages use different templates, which provides not only flexibility to team who manages them but also visual interest to the visitor. The graduate section page, for instance, employs a carousel, a video highlight, deadlines for application, student profiles and a survey of recent news: there’s even a contact form for more information right on the page.
Merging It All Into One Cohesive Experience
The entire ‘Education & Training’ section itself would be an entire site for most organizations. Elsewhere the ‘People’ section page presents a simple, updated-as-you-filter table of all the top minds working for the Institute in which each of the faculty profiles are automatically synched from DGHI's main faculty database, separate from Drupal. DGHI site administrators don’t have to re-create the same thing in a different spot; faculty just update their details as they always do within the database, and we pull it in to the custom DGHI one.
Visitors can both search and sort research projects through an easy-to-use grid and identify faculty by topic area in the ‘Research’ section. ‘Our Work’ features an interactive map of research projects and priority locations throughout the world — not to mention a ‘News & Media’ section with multiple blogs, newsletters, and videos.
Beyond even what’s mentioned above, the site includes frequently updated employment listings, intership opportunities, recent publications, student snapshots and alumni highlights. Suffice it to say, if your university has a lot of activity and needs to get across a lot of information across in a simple, effective, and easy-to-use and update way, NMC is up to the task. We’re experts at extending and configuring the Drupal content management system to meet the needs of the one of the world’s top university’s most extensive international departments.
Under the Hood
Another content challenge we encountered was keeping the site ‘DRY’, which means ‘Don’t Repeat Yourself’. It’s easy to find oneself maintaining multiple versions of the same information — think about how hard it was to manage an address book before companies like Google synchronized them across our phones, desktops, and laptops.
So it goes with things like personal profiles. We didn’t want to ask the faculty to keep yet another profile updated, so we wrote some code to synch up the DGHI site with their existing database. Any time a faculty or staff profile is updated in the existing database, we grab the data and update ours. We did the same for research projects in the ‘Our Work’ section: everything you see on the interactive map are up to date and accurate because we’re fetching the data from the researchers’ individual databases.
A third database that we keep synched is the calendar that automatically pulls in content from the central Events@Duke one, which tracks both the official academic calendar and Durham events in addition to DGHI-specific items. All of this behind-the-scenes ‘DRY’ work means that it’s much simpler for staff to maintain accurate and recent information. That in turn translates into a better experience for visitors and a more successful web site.
Additional Fancy Bits
Not content with merely delivering a content-heavy site in one language, we included a persistent, site-wide widget in the header that instantly translates the page into other languages. More comfortable reading in something other than English? Currently your options are Russian, Spanish, French, Swahili, Portuguese, Arabic, Chinese, and Hindi. After all, it wouldn’t be the Duke Global Health Institute in just one language.
Also, NMC coded the site using “responsive” design. Responsive design is an approach that goes beyond the convenience of a separate mobile site and means that whichever size device you view it on — smartphone, tablet, laptop, or desktop — you’re going to get the best experience. Try it for yourself: either load the site on your phone or grab your browser window and resize it down. You’ll see that the page layout flows and adapts so that it’s always optimized for however you want to access it.
We’re also especially pleased with:
- In-page section carousels
- Day / Week / Month calendar shortcut view
- Per-section, segmented newsletter signup
- Clever & interactive profile filtering
- “Our Work” interactive map
- Instant-update people filtering
2014 DGHI Impact Annual Report
Our work with the Institute didn't end with the department's web site: they were so pleased with our work that the client asked us to develop their annual report. Available in previous years only as a PDF, NMC created a micro-site to make it easy to browse and to take advantage of the benefits of screen interactions vs. traditional static print.
We conceived of the report as a single page with a menu dropdown that acts as a table of contents The report opens with a prominent slide show of students, faculty, and beneficiaries of the work of the Institute and continues with an interactive timeline. The specific impact that the Institute has made in each of its seven research priorities shows that all around the world, the Global Health Institute is making a huge difference in the lives of mothers, children, and vulnerable populations.
It was important that the department maintained its ability to edit the site and since Drupal is so flexible, we were able to extend the existing DGHI code base. Each of the content blocks are custom and editable by the same team, which means there’s consistency with the main site both in terms of the user login and style guidelines. Whether including data visualizations about the department's budget or highlighting exceptional blog stories of Duke students abroad, the site communicates the role and value of the Institute far better than any simple PDF can.
Of course, like every NMC project, the micro-site is responsive. You can view the DHGI Annual Report here.
Effective Design, Useful Technology, Friendly People
The Global Health Institute’s site reflects some of our best thinking with regard to effective design and modern, powerful web software which resulted in an intuitive, engaging, and fast-loading site that is the envy of other departments within the university. DGHI was one of our first projects with Duke and they continue to retain us for ongoing design and development work and NMC has gone on to design and launch several other projects at Duke, such as The Nicholas Institute for Environmental Policy Solutions and Duke Medicine's Molecular Physiology Institute.