Highlighting Raleigh with a jQuery Microsite
Recently, one of our partners, Liaison Design Group came to us with a fun sounding project. One of our clients wanted to build a microsite that highlighted some of the Raleigh buildings that would be interesting to corporations looking to relocate.
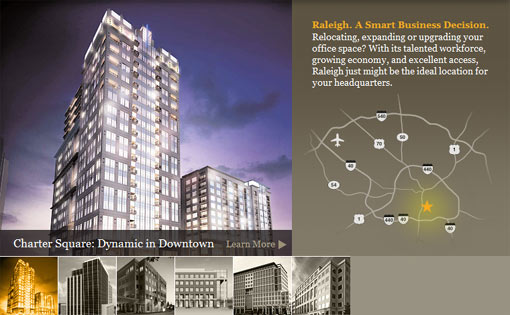
The plan was to cycle through a number of the buildings and show where they were located in Raleigh on a map at the same time. The client already had a site on our Content Management System, so ideally, this section would be controlled by the CMS as well.
We decided the easiest way to make this happen was with jQuery. The client would upload some images of the building, content about the building, and coordinates of the buildings location and the CMS/jQuery would take care of the rest.
Some key takeaways
Animate position, not just opacity or size
The most eye-catching part of the project is the star that slides around on the map. With jQuery, it is often natural to use the built in animation functions like fadeIn(), show(), or slideUp(). Some of the coolest effects can be done when moving something around on a page.
Start with the data first
We knew we wanted this to be easy to maintain for the client, so before I even considered what I would need to do with jQuery, I set up the CMS to produce useful html. Currently, each of the six buildings has its own page, with a gallery attached. The client can add pages, change pages, reorder pages or edit the pages and there are no adjustments required. The same pages even drive the "Learn More" content.
Keep it simple
This follows from the above takeaway. When you keep your html simple, your jQuery will be simple as well. This project just has about 50 lines that make it all happen and it doesn't depend on another plugin. When possible, have your jQuery limited to DOM manipulation and animation. Let CSS handle the rest.
If you've got any questions or comments on the project, let me know in the comments.




Leave the first comment