How we made a jQuery Events Calendar for The Salvation Army
New Media Campaigns recently developed and launched http://www.keepthebellringing.org for the Salvation Army of Wake County. Springboard Eydo, an agency partner, provided the excellent layout design that we incorporated into our content management system. Although the Salvation Army's website features are many, I want to focus on one feature in particular — the calendar.
Overview

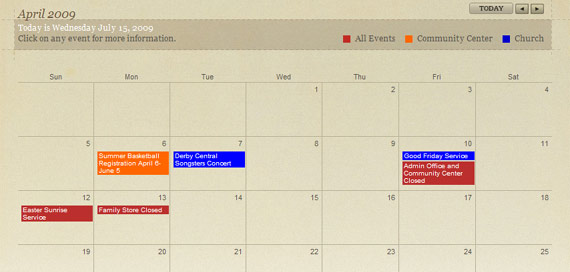
The Salvation Army of Wake County website includes a monthly calendar that may be paginated into the past or future. Each calendar cell (representing one day of the current month) contains a list of events, similar to Apple iCal or Google Calendar. When you click an event link, a modal window appears featuring details about the selected event. This calendar is the result of carefully woven design, HTML markup, CSS styles, and jQuery scripts.
The Markup
We developed The Salvation Army website using the XHTML 1.0 Transitional DTD. In most cases, the markup will validate as XHTML 1.0 Strict. However, we opted for the Transitional DTD since a majority of the website's content is provided and controlled by the client. Here is a sample of the calendar's markup.
<ul id="full-calendar-legend"> <li class="all" id="all-events">All Events</li> <li class="orange" id="community-center-events">Community Center</li> <li class="blue" id="church-events">Church</li> </ul> <table id="calendar"> <thead> <tr class="calendar-heading-days"> <th title="Sunday">Sun</th> <th title="Monday">Mon</th> <th title="Tuesday">Tue</th> <th title="Wednesday">Wed</th> <th title="Thursday">Thu</th> <th title="Friday">Fri</th> <th title="Saturday">Sat</th> </tr> </thead> <tbody> <tr> <td class="calendar-cell calendar-cell-weekend first"></td> <td class="calendar-cell"><span class="calendar-cell-date">1</span></td> <td class="calendar-cell"><span class="calendar-cell-date">2</span></td> <td class="calendar-cell"><span class="calendar-cell-date">3</span> <ul class="calendar-cell-events"> <li class="all orange"> <a href="/page/summer-basketball-registration" title="See details for this event" class="thickbox calendar-event-orange">Summer Basketball Registration April 6-June 5</a> </li> </ul> </td> <td class="calendar-cell"><span class="calendar-cell-date">4</span></td> <td class="calendar-cell"><span class="calendar-cell-date">5</span></td> <td class="calendar-cell"><span class="calendar-cell-date">6</span></td> <td class="calendar-cell calendar-cell-weekend last"><span class="calendar-cell-date">7</span></td> </tr> </tbody> </table>
Yes, we used a table for the calendar markup. A calendar is, in fact, tabular data. Week days (Sunday, Monday, Tuesday, Wednesday, Thursday, Friday and Saturday) are table columns, and days of the month are table cells. We added meta annotations to the calendar markup in the form of class attributes. For example, we annotated table cells with classes like calendar-cell and calendar-cell-weekend.
The CSS
Our CSS is clean and easy to understand. This simplicity is the result of well-annotated HTML markup. By annotating our HTML markup, we can quickly and easily isolate and style the appropriate calendar elements.
#calendar{ width: 800px; font-family: helvetica, arial, verdana, sans-serif; font-size: 0.917em; margin: 40px 30px 0 30px; }
#calendar thead tr.calendar-heading-days th{ text-align: center; font-weight: normal; }
#calendar tbody tr td{ width: 100px; height: 80px; border-top: 1px solid #b8b096; border-right: 1px solid #b8b096; }
#calendar tbody tr td.last{ border-right: none; }
#calendar tbody tr td.today{ background: #b8b096; }
#calendar tbody tr td ul{ margin: 0 0.5em; }
#calendar tbody tr td a{ color: #fff; text-decoration: none; font-size: 10px; color: white; line-height: 11px; display: block; width: 100%; margin: 2px 0; padding: 1px 2px; }
#calendar tbody tr td a.calendar-event-blue{ color: blue; background: blue; }
#calendar tbody tr td a.calendar-event-red{ color: red; background: #bb2f2d; }
#calendar tbody tr td a.calendar-event-orange{ color: #d53b27; background: #FF6600; }
#calendar tbody tr td span.calendar-cell-date{ display: block; text-align: right; padding: 0.25em 0.5em; }
The Javascript

The calendar behavior was created using jQuery and Thickbox. Here is the relevant snippet from the HTML markup above.
<a class="thickbox calendar-event-orange" title="See details for this event" href="/page/summer-basketball-registration">Summer Basketball Registration April 6-June 5</a>
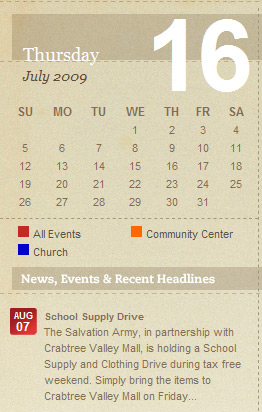
We annotated the hyperlink with the thickbox class. When the link is clicked, a Thickbox modal window appears and loads the referenced resource with AJAX. We also provided a mini calendar that is used throughout the rest of the Salvation Army website. You can see this mini calendar on the home page in the left column.

Like it's larger version, the mini calendar provides a small color-coded link in the appropriate table cell for each event. Each event link's color represents a specific calendar, as described in the calendar legend. When a color-coded link in the calendar legend is clicked, all relevant events in the mini calendar are shown; events with other colors are hidden. We relate events visually with colors and programatically with class annotations. For example, each link in the calendar legend has a class attribute similar to <li class="blue">...</li>. Each event link in the mini calendar has a class attribute similar to <li class="all blue">...</li>. Class annotations create a parent-child relationship between calendar and event; class annotations also establish calendar view states using the following jQuery script. We referenced the color class attribute in our CSS style sheet to customize the calendar appearance. We also referenced the color class in our Javascript (see below) to customize behavior.
function showMainEvents(eventClass){
$('.calendar-cell-events .all').hide();
$('.calendar-cell-events .' + eventClass).show();
}
$('#full-calendar-legend li').click(function(){
showMainEvents($(this).attr('class'));
});
Merging design and programming
The Salvation Army website and calendar demonstrates how New Media Campaigns merges design and programming to create stellar user experiences. Head over to our portfolio to view more of our work.



Comments
John
I was also wondering about the back-end programming to get it fully functional. It is exactly the concept I need for a events calendar.paul
ABSOLUTELY LOVE the way this calendar looks and this is exactly what I need. Will you please also post the back-end programming to get it fully functional? Is it PHP?Joel Sutherland NMC team member
@mikeThis is not Full Calendar, this runs on the server. If you can get away with a client-side calendar, we suggest Full Calendar and have a great experience with it.
@Kadar
I believe this is MIT licensed.
mike
Ummm... this is just jquery Full Calendar, by Adam Shaw, with some different styling, no? In which case, @Kadar, you can find it here for free:http://arshaw.com/fullcalendar/
Kadar
Amazing, I love this calendar, you should release the full code with a CC license.champico
Great job !Christian
Good to see somebody recognizing that a calendar is, in fact, tabular data. It's so hard to get people to recognize that there ARE legitimate uses for tables. Of course I also know that there are illegitimate uses for them but that doesn't mean the legitimate uses go away.
More about my thoughts on tables here:
http://developer.cmzmedia.com/?p=71
Leave a comment