I’m sure you know all about bookmarklets: little snippets of code that run arbitrary JavaScript on a page, allowing you to do all sorts of useful things. What you may not know about is one of Safari’s best-kept killer features: keyboard shortcut access to the URLs in your Favorites bar. By typing ⌘+n (where ’n’ is a number 1-9), you can instantly load the contents of the bookmark — or even better, execute some saved JavaScript you might use over and over.
Safari has long-been my daily-use browser and if you use it, too, you’ll have access to the same shortcuts. Chrome tends to be more popular in the web development community on the strength of its JavaScript rendering and web inspector tools — I tend to switch to it for development, for instance — but it doesn’t support native keyboard shortcuts to bookmarks and I haven’t found an extension that does it, either. If I’m just being daft, and you know how to replicate this in Chrome, please do let me know!
Of course, bookmarklets work in any browser: you can just click on them, so it’s not necessary to use Safari (though version 8 that shipped with Yosemite is wicked fast). But who wants to use a mouse? Not me. So below, here are my 9 Safari Favorites, in order, and how I use them (note: the Favorites bar doesn’t have to be visible for the shortcuts to work).
⌘+1: Pinboard
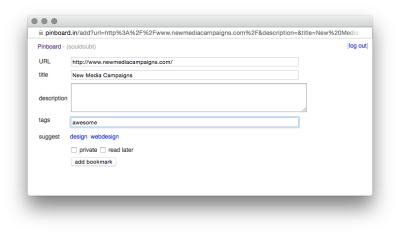
 I’ve been using Pinboard for ages: since at least 2007, looking back at my oldest bookmark. I made the jump from del.icio.us when Yahoo! bought (and sunsetted) the famous web 2.0 bookmarking service. Every day I save articles, tutorials, videos, and inspiration for later perusal. I have more than 12,000(!) URLs stored mainly because I set up the service to tie automatically to any link I post in tweetbot via CloudApp. The bookmarklet generates a little pop-up window and text I highlight on the page becomes the description, so it's highlight -> ⌘+1 -> tag -> enter. Easy peasy.
I’ve been using Pinboard for ages: since at least 2007, looking back at my oldest bookmark. I made the jump from del.icio.us when Yahoo! bought (and sunsetted) the famous web 2.0 bookmarking service. Every day I save articles, tutorials, videos, and inspiration for later perusal. I have more than 12,000(!) URLs stored mainly because I set up the service to tie automatically to any link I post in tweetbot via CloudApp. The bookmarklet generates a little pop-up window and text I highlight on the page becomes the description, so it's highlight -> ⌘+1 -> tag -> enter. Easy peasy.
⌘+2: WhatFont

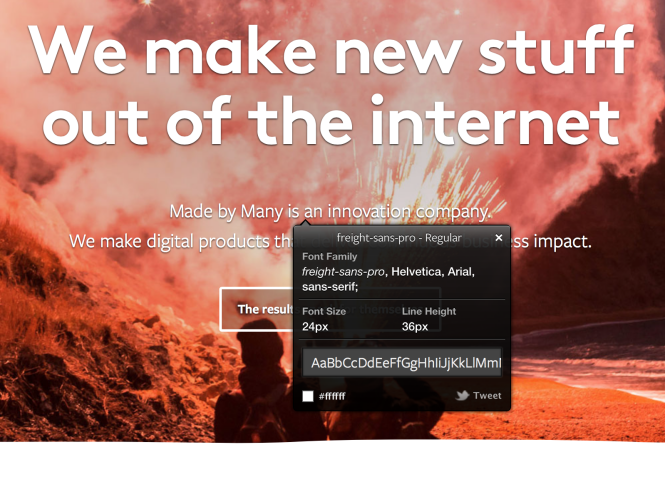
I'm always curious which fonts sites use and the awesome WhatFont bookmarklet is way speedier than inspecting the element and digging through the cascade. Cmd+2, hover over the text, instant knowledge. It shows the font-family declaration as well as size, line-height, and color.
⌘+3: Baseline Rhythm (Gridwax)

Designers have been employing grid systems in web compositions for years now and it's become commonplace. But as far as borrowing techniques from print design goes, it's still rare to web sites employ a proper baseline text rhythm. This bookmarklet lets you choose a line-height and offset so that you can see how well the text flows vertically at a glance, easily adjustable via keyboard shortcuts.
⌘+4: Readability

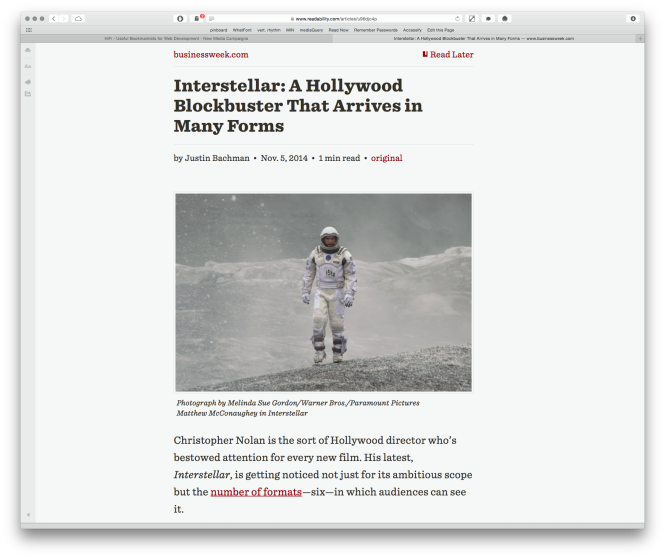
I often use Safari's Reader feature to strip unnecessary visual elements out of the page to enhance the reading experience and in general it works well. But there are some sites that resist it — for some reason, Safari doesn't even offer it as an option. For those sites, ⌘+4 launches the Readability service and converts it in place.
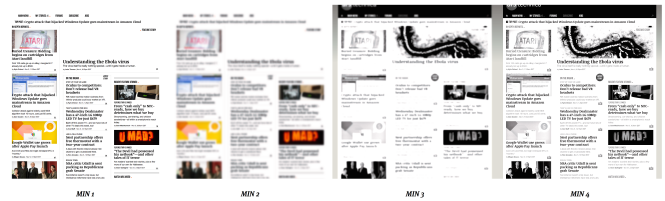
⌘+5: MIN

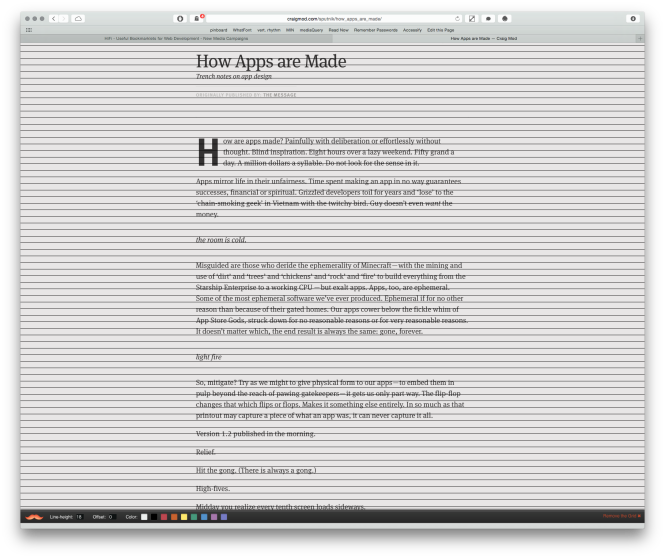
MIN will strip color and styles from the design of the current page. Comes in different states: a 2nd click blurs the content, 3rd click adds back styles (but not color), click 4 unblurs the content. Really useful tool to can help you evaluate typographic hierarchy and grid structure and the blur tool / grayscale helps you see how the overall contrast and balance is working. (Seen here with Ars Technica.)
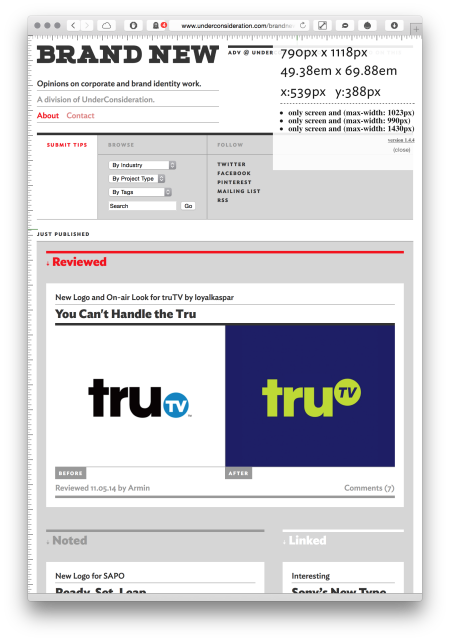
⌘+6: mediaQuery

If I need to programmatically re-size my browser, I really like Resize Safari extension, especially because you can save presets and add them to the right-click context menu. But sometimes I just needs a quick look at the size of the current viewport and coordinates of the cursor, which mediaQuery does instantly. Bonus is seeing which media queries are active at which breakpoints; as you resize the browser, you’ll see them fire.
⌘+7: Remember Password
Login forms can optionally choose not to let you save your password and, as of Safari 7, the browser can no longer override that. By setting the password input field’s “autocomplete” parameter to “off”, you have to enter it every time. If you use 1Password (which I don’t (yet)), this isn’t a problem. But this bookmarklet crawls the DOM and resets the “autocomplete” value of any input fields so that the browser stores it in auto-fill for next time. Handy for my bank’s login, especially.
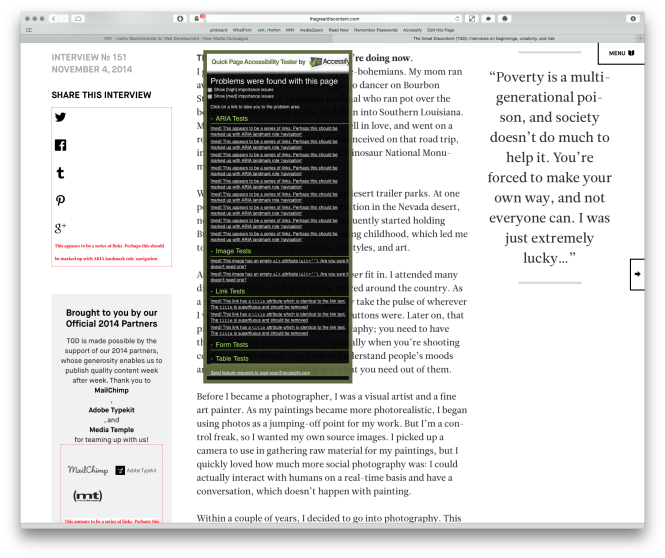
⌘+8: Accessify

Front-end developers are pretty responsible at validating their markup, caching & minifying code for performance, and testing Internet Explorer 8 on an old Dell laptop in the corner. But reviewing a site’s accessibility is atypical in a lot of cases, despite being crucially important for disabled and limited-vision users. ⌘+8 fires Accessify to give a quick analysis of the page; it highlights and warns about any possible issues. There’s a lot of low-hanging fruit when it comes to testing for good accessibility, so this is a nice workflow reminder.
⌘+9: Edit this Page in HiFi
Use HiFi to manage your site? ⌘+9 logs you in and takes you straight to the editing window for the page or entry in question. You don’t know what magic you’re missing if your CMS doesn’t allow one-tap access.
Honorable Mention: Gmail This
I don't use Gmail except as IMAP plumbing (meaning, I use Apple Mail instead of Gmail in-browser) but most of my colleagues do and Joel just pointed out this one. Which I’m sure makes our resident hardcore pro Gmail users *cough* Alex *cough* happy.
Which bookmarklets do you rely on for browsing or web development? Any especially useful ones I missed? Let us know in the comments.
UPDATE: To no one's surprise, our resident Google expert (he's like level 36 or something) tipped me off to a Chrome plugin that approximates the behavior, which lets you assign keyboard shortcuts to execute arbitrary bits of JavaScript. So you could paste the bookmarklet code in and assign it to whatever you want. Thanks!



Comments
Cathy Mayhue
Honestly never explored Safari to this extent. I have always been primarily a firefox and chrome user. But these keyboard shortcuts! Never knew about them, now this is a good excuse for me to download and install safari and try these out!Derrick Grigg
I just stumbled across your website after seeing a link for the Fleet Feet Sports site your team built in Craft Cms. Having built out a few sites in Craft it's always nice to see what other teams are building. Great job. I also wanted to add another useful bookmarklet to your list, http://www.pageproofer.com is a handy tool for teams to collaborate with, you can leave feedback and track issues, all right on your website. They have a handy bookmarklet so you can use the tool on any site you setup.Leave a comment