Don't Celebrate Early: Internet Explorer 6 Still Lives
 We web developers have been waiting a long time. Internet Explorer 6 has all kinds of weird flaws that make our lives miserable. It doesn't understand the box model corectly. It only supports extremely basic css selectors. It is keeping the web ugly since it can't handle transparent PNGs.
We web developers have been waiting a long time. Internet Explorer 6 has all kinds of weird flaws that make our lives miserable. It doesn't understand the box model corectly. It only supports extremely basic css selectors. It is keeping the web ugly since it can't handle transparent PNGs.
Web develpers are ready to be done with IE6.
Some have gone so far as to join the IE Death March, pulling the plug on IE6 support by March. In our opinion, this is an acceptable decision for web applications, but not for web sites. We have already dropped IE6 support in our content management software as the benefits far outweighed the disadvantages. We can produce substantially more bug-free functionality at a much faster rate by simply ignoring IE6.
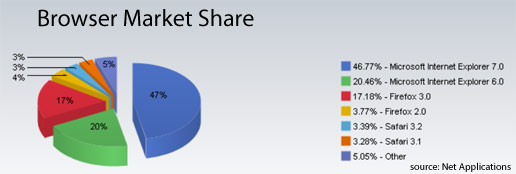
While this is a great policy for an application, it is a terrible policy for websites. A very large portion of the world still uses IE6. The graph below shows it best:

Internet Explorer is still in charge of the browser market and IE6 is hanging on. Even though Microsoft has pushed IE7 as hard as it can, many users still have IE6. In corporate environments, where internal applications have been written specifically with IE6 in mind, the upgrade process will be slow. Even if a website doesn't have any interest in corporations, it cannot afford to ignore 20% of the market, especially when the site's target market may be browsing at work.
Don't forget about IE6 - Some Resources
So if you are a web developer (or having a site developed!), support for IE6 is a must. If this support isn't a part of the development process you use, it will be much more challenging. Below are some resources that can be helpful in keeping IE6 support.
Tools for Browser Testing:
- VMware Fusion: Run Windows on your Mac
- IE6 Standalone: Run IE6 alongside IE7. (Handly but has some reliability issues. It also reports itself as IE7 so browser specific stylesheets can be a challenge.)
- Cross Browser Testing: Get 5 minutes free using a virtual instances of the OS and browser of your choice.
Things to Look out for:
- Box Model: Specifying a width or heigh on an element along with a padding or border in the same dimension will render differently in IE6.
- Double Margin Float: Just add "display: inline;" to the floated element
- Default Header Sizes: This varies from browser to browser, use a CSS Reset.
- PNG Transparency: Use an alpha loader.
- :hover psudoselector: By default it only works on anchor elements.
How to proceed blindly:
- ie7.js: Javascript file that makes IE6 behave like a standards compliant browser.
- jQuery, prototype, mooTools: JS libraries that abstract cross-browser incompatibilities
There are certainly many other things that can be done to make developing IE6 easier. If you know some more that I should include please let me know in the comments.


Comments
Joel Sutherland
@h3
I respectfully disagree with a number of your points.
First, the goal of the websites I produce is not to let people know their browser is out of date. It is to convey information. Shutting out 20% of users makes it more difficult to accomplish that goal.
Transparently fixing the problem for IE6 is the perfect solution. Conditional comments make it possible in a forwards-compatible way. Additionally, in the last couple of years, the bugs in IE6 have become well known and it is little extra effort.
Fortunately, IE6 is on the way out. It primarily still exists in corporate and education settings for legacy and budgetary reasons. In the next couple of years, these institutions will upgrade and IE6 will be wiped out.
In the meantime however, I plan on doing my best work for my clients, and that means supporting IE6.
h3
It always depends on the website, but overall, I don't think it's a terrible" idea.
The problem is that we can't make this problem disappear by ignoring it nor we can fix it once for all.
There is a *lot* of libraries, CSS hacks and tricks to make our sites work under IE6. However all those *hacks* beside sucking our time and profits, have often undesirable side effects, limit the design possibilities or worst are simply dormant bugs that will eventually conflict with newer standards or browsers.
I think the best thing to do for us, the web developers, would be to notify gracefully IE6 users that they are using and outdated and really insecure browser and direct them to an update page. Because let's face it IE6 is a giant security black hole. No matter how much service packs and security updates you piles on it, this browser is fundamentally flawed.
Transparently fixing IE6's problem *is* a terrible idea. It allow the remaining IE6 users to stay undisturbed in the comfort of their outdated browser thinking it works just fine.
If we'd stop fixing our sites for IE6, people would eventually move away from it because they would see that it is broken.
Web developers should also pressure Microsoft to incite it's remaining IE6 users to update. They have the resources to do it, they can kill it if they want.
They harass their users for Windows Updates, they also nag them when they have unused icons on their desktop and they repeatedly forced large users bases to upgrade their software in order to be able to continue to use them (like MSN).
"
Leave a comment