A Textmate Command For Converting to Single-Line CSS

About a year and a half ago, we posted an online tool for converting to and from single- and multi-line CSS. Among web designers, some like to write their CSS as one-line-per-property:
a.selected{
font-weight: bold;
color: red;
}
Others like to write their code as one-line-per-selector:
a.selected { font-weight: bold; color: red; }
The tool we posted made it easy to convert between these two formats.
A Gift from the Comments
Just over a week ago, a nice guy named Nathan Heinrich added a comment to our blog post mentioning that he was working on a TextMate command to solve this problem. Nathan has now completed his TextMate command, and it is ready for the world.
Follow these instructions to install Nathan's TextMate command:
First, Download the Files
1. Install CSSTidy on Mac OS X
1. Download SCons: http://prdownloads.sourceforge.net/scons/scons-1.2.0.tar.gz
2. Decompress it.
3. In the Terminal, run the following from the scons-1.2.0 folder: sudo python setup.py install
4. Download CSSTidy: http://downloads.sourceforge.net/csstidy/csstidy-source-1.4.zip
5. Decompress it
6. In the Terminal, go to the CSSTidy folder containing SConstruct and run 'sudo scons'
7. Now there is a new folder that is called 'release'
8. Move the executable 'csstidy' that is inside 'release' to /usr/local/bin
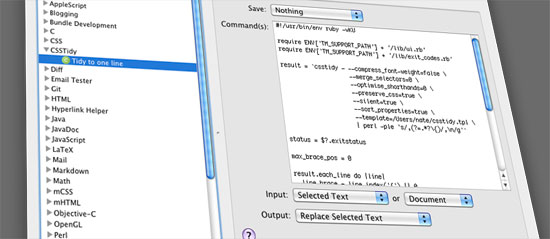
2. Decompress and double-click the CSSTidy.tmbundle file to install it
3. Put csstidy.tpl in your Home folder (/Users/[your username])
That's it. Now you should be able to press Ctrl+Shift+H to format the selected CSS.
Minor Issues:
1. Comments inside curly braces aren't handled well yet
2. Sometimes there is an extra closing brace added to the end of the selected text after the command is run. This seems to be an issue with CSSTidy 1.4. If anyone knows a fix for this let us know
A note on pipe to the perl regex:
"| perl -ple 's/,(?=.*?{)/,n/g'" is for adding a newline after commas that are followed by an opening { (commas in selectors only). This is a personal preference because if you have a lot of selectors that share the same style (Eric Meyer Reset, YUI reset) it will push out your styles really far to the right of the document.
Thanks to Nathan Heinrich for the useful TextMate command! Let Nathan know in the comments if you find this helpful.



Comments
Judah
This bundle adds some simple but powerful alignment choices to complement what is already in textmate:https://github.com/sicher/align-tmbundle
I was looking for a way to align the leading curly brace "{" of each of my css declarations and this does the trick. In addition to assignment alignment, aligning comments, and aligning text, it also allows you to supply a custom character to base the alignment off.
Timmy
The textmate shortcut is different. It is more of a compressor than a formatter, meaning it strips all spaces and empty lines. Single-line CSS is generally different than just compression. It is a cross between keeping the properties readable and not having css that is 70 pages of scrolling. So, you should still have spacing, divided blocks with comments, etc.
Wouter Vervloet
My apologies... I just noticed Jens already pointed this out, he just didn't mention the shortcut.
Wouter Vervloet
I'm not sure if this is the same or not, but there already is something like this included with Textmate.
If you select a block of CSS and press 'Ctrl+Alt+Q' it will put all properties of a selector block on a single line.
'Ctrl+Q' does the exact opposite, it parses a single-line block of CSS and makes it multi-line.
Just for reference, I'm running version 1.5.8 (1509).
Greetz,
Wouter
Jens Grochtdreis
Well, there is the usual CSS-Bundle with the possibilities to "Format CSS" and "Format Compressed CSS". They should do the same, shouldt they?
Leave a comment