We were fairly early adopters of using Sketch for our web design work (check out our first post on why and the benefits of switching from Photoshop to Sketch back in 2014!). After years of using only Adobe products, Sketch changed our workflow drastically - speeding up and easing our design process, and we soon moved our entire team over to the design app. We also began noticing more of our design agency partners sending us projects to develop as Sketch files - it seemed Sketch was starting to take the design world by storm, which was a great thing.
Fast forward six years, and we were feeling a strain in our workflow. Since starting to use Sketch, we’ve added Shannon as another full-time designer to our team, and in the last few years we’ve been working more simultaneously on the designs for each client. Like our team, our projects have also grown larger and more complex – growing from websites with 3-4 unique templates when we first began using the app, to websites with 20+ unique templates and robust component libraries. We had also grown reliant on multiple third-party apps to prototype, share design work with clients, and share files with our development team – some of whom use Linux or Windows.
All of this started to make our design process feel more cumbersome than easy. Lots of similar design programs came out during this time and we gave them all a try, but they always seemed to fall short of our needs, lack promised features, or have bugs that dissuaded us from switching our entire team over to something new. Just as we were about to do another round of trying out other design programs, Sketch released Sketch Cloud and we began using it in January of this year. We are happy to report it has solved almost all of the issues our design team was facing with the app! Here’s how our team has been utilizing the new features:
Sharing work with clients straight from Sketch
For the last few years, we’ve been sharing work with our clients through Prevue. The app worked great for us initially – letting us keep all mockups in one organized place for the client to view. However, as our projects grew larger, using the app became a greater effort. We were constantly running out of space for our projects. We also found many of our clients wanted to keep every iteration of a mockup up to view, which got confusing if a project required many revisions.
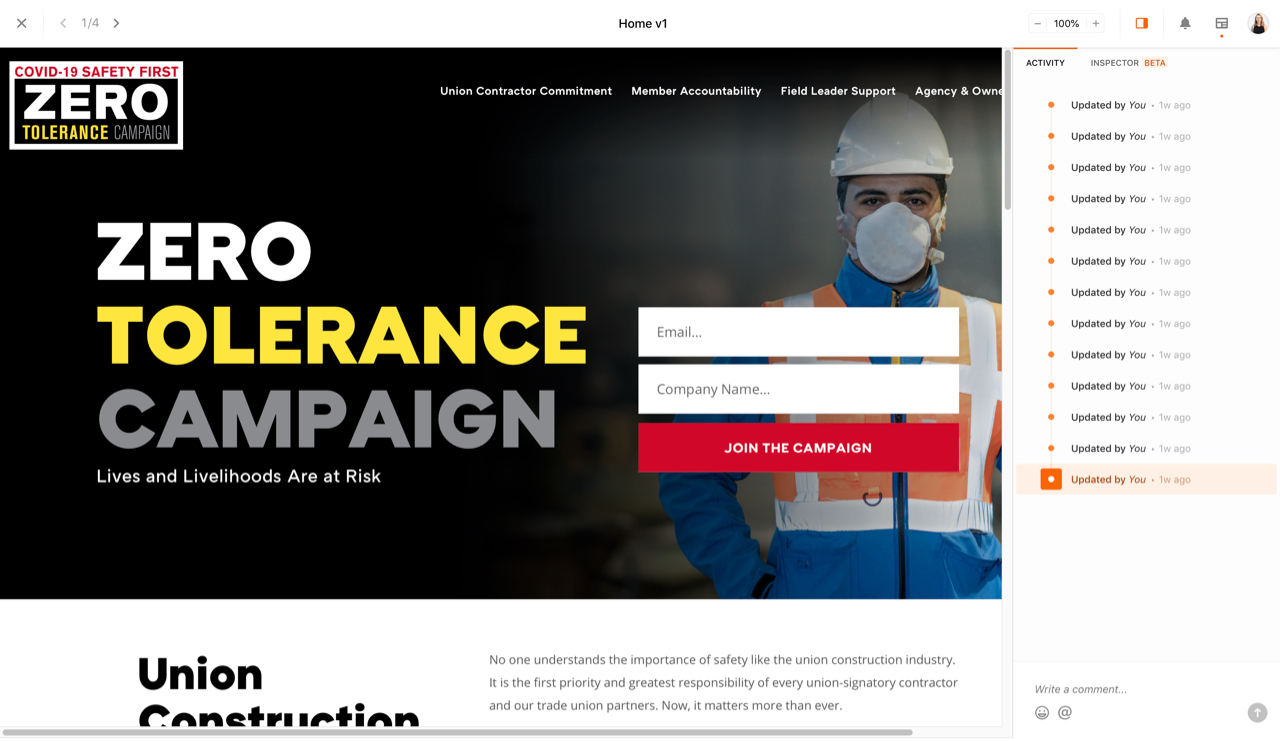
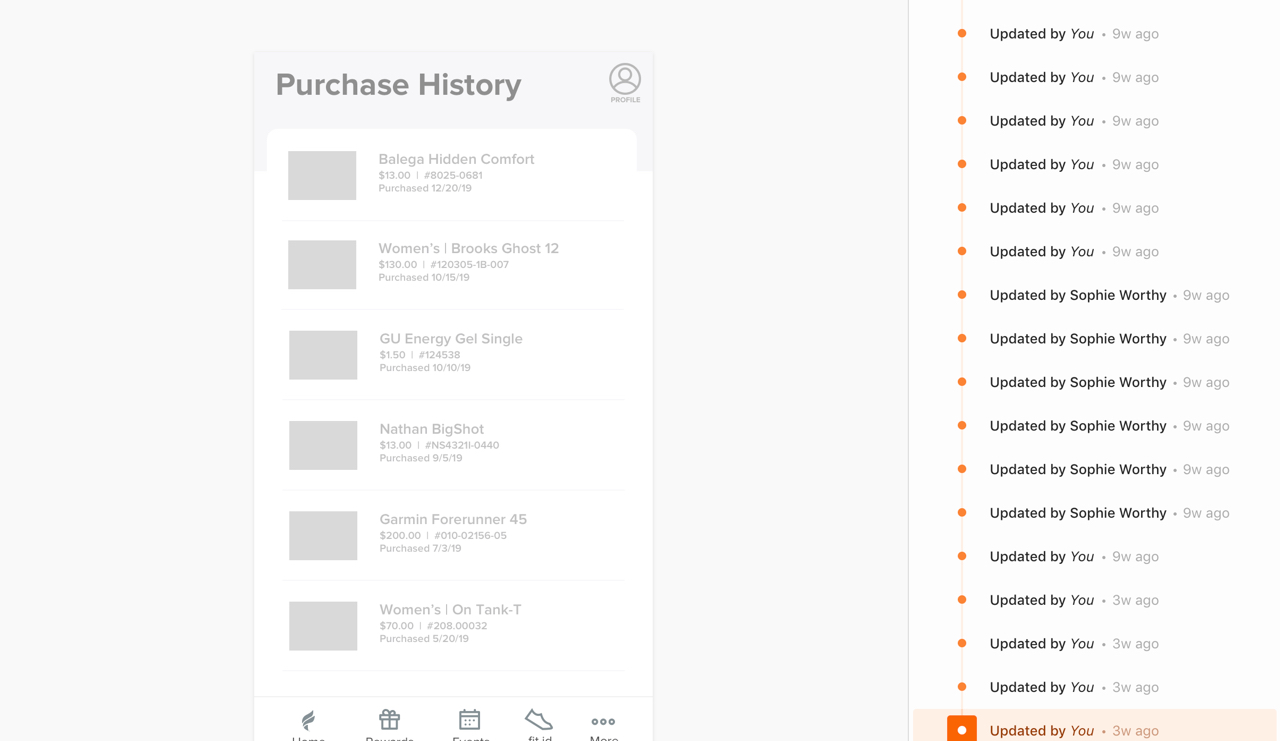
With the addition of Sketch Cloud, we’re now able to share our designs straight to the client in an easy and presentable way. Additionally, rather than cluttering the main view with every iteration of a design, Sketch Cloud condenses previous versions into a listing in the right hand sidebar - making it easy for a client to go back and look at an older mockup.
All of this makes for a much more organized workflow of sharing designs with our clients and team, and reduces a step in our overall process.

Prototyping within Sketch
While prototyping in Sketch is nothing new, Sketch Cloud has given us the ability to share prototypes more easily with our team members and clients.
Similar to our issues with sharing design mockups, we were previously using a third-party app, Marvel, for all of our prototyping in order to be able to share those prototypes with clients. While the app itself is great, our needs for prototyping are fairly basic due to the scope of our work. If and when we ever need to prototype, it is often just showing what screens a button or link would lead to. Managing and creating files in an entirely separate app for this was only adding additional effort and another step to our workflow.
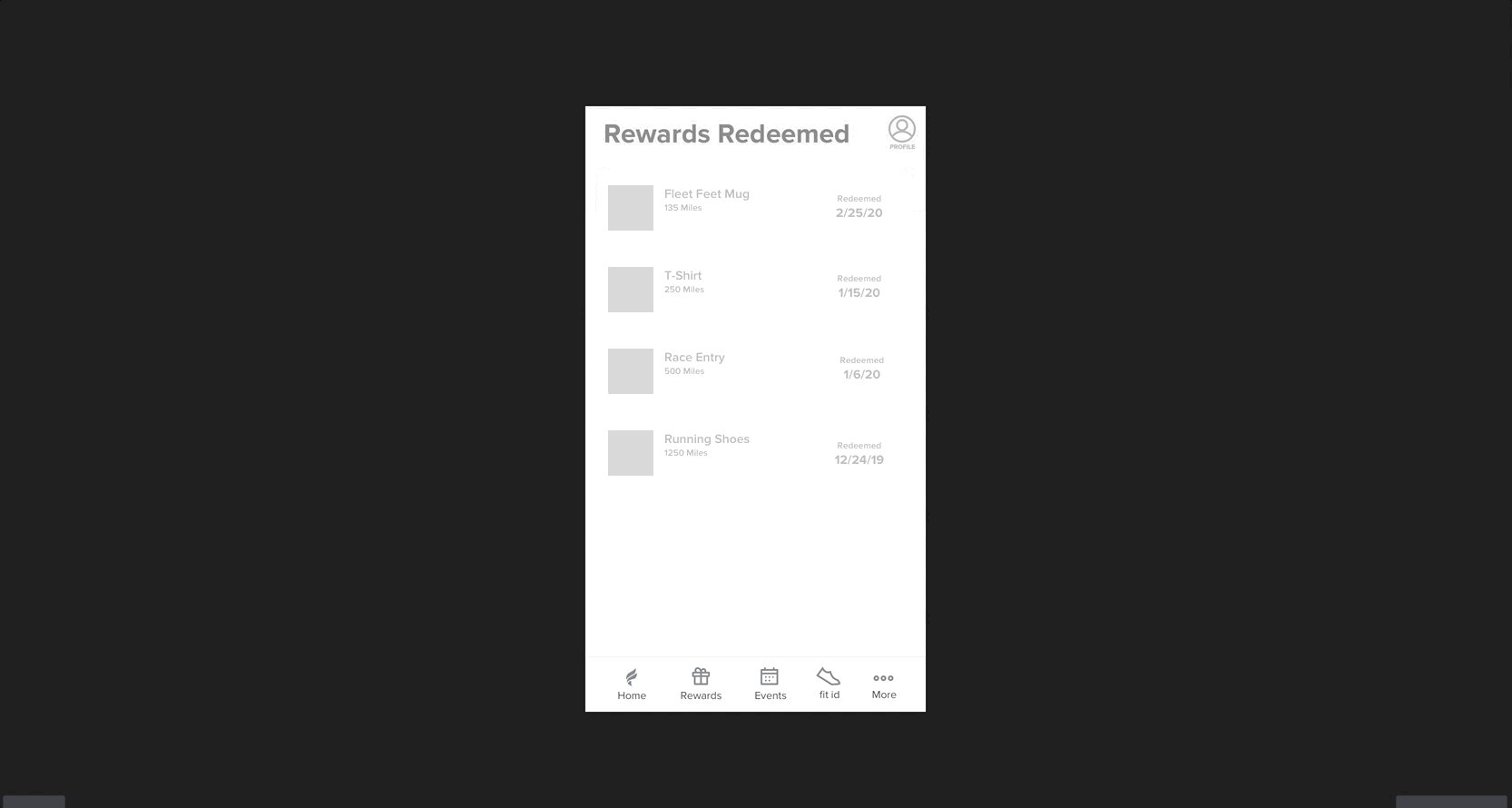
Now we can use Sketch’s provided prototyping tools and easily show those user flows to clients within Sketch Cloud. Clients simply select the mockup they’d like to use as the starting point, click the play button at the top, and can click around on any actions we’ve set up.

Easing collaboration on the same project
I mentioned earlier that in the last several years Shannon and I have gone from working completely solo on a project, to working together and passing the design off more frequently between each other. While our team works extremely hard to make this as smooth as possible, there have definitely been a few times where I’ve updated the wrong file, or been confused about which version of a mockup a client had approved.
With Sketch Cloud we have been able to better collaborate and work together on projects. The app’s versioning makes it easier to see who last updated a project and when, and you can quickly download the correct design file needed.

Better organization of large, retainer projects
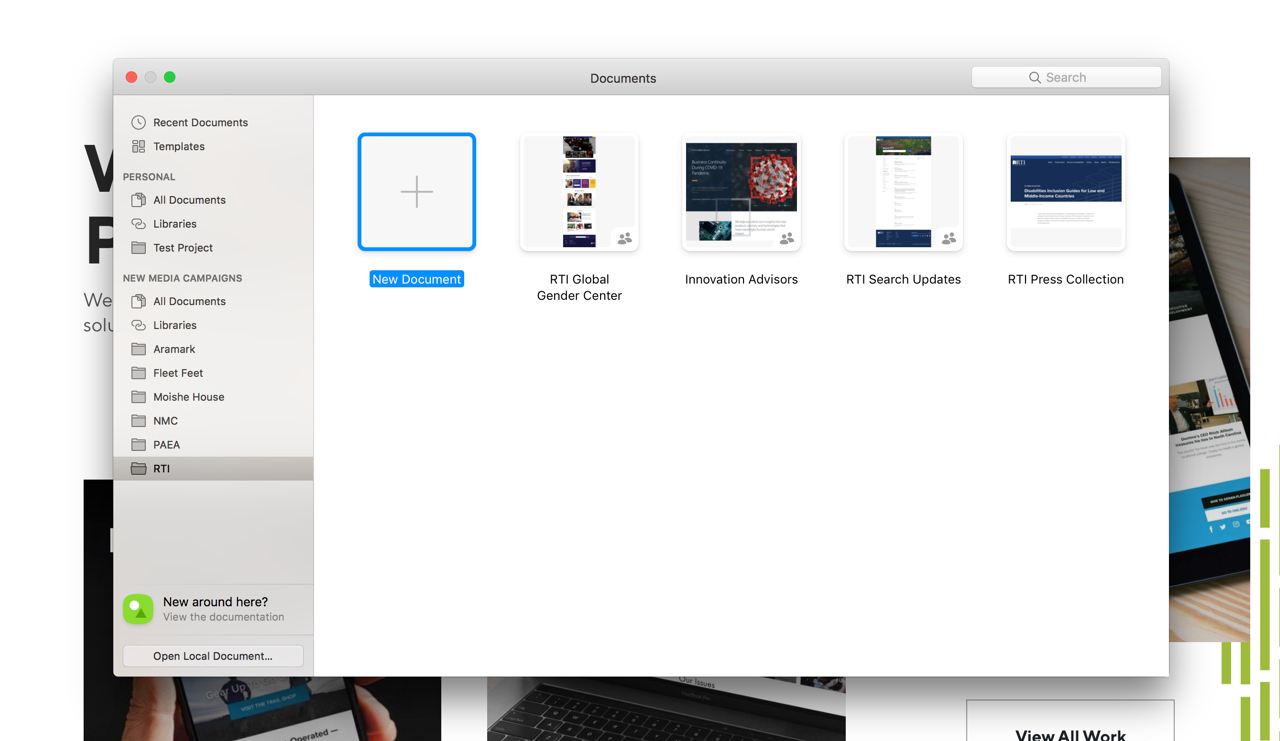
Piggybacking off the concept of better collaboration, Sketch Cloud also allows for quick organization of larger projects. All of the documents saved to the cloud have the option of being saved within a Project - or folder. This is such a simple concept, but something my team didn’t have before. When making updates to a project or starting something new for a retainer client, we were always creating a new folder in our separate dropbox accounts. Now with Sketch Cloud, we can easily see the full scope of work being done for a client, quickly hop between files, and ensure that styles are staying consistent throughout designs.

Addition of Sketch libraries to our workflow
Sketch added the library feature to it’s main app a few years back, but since much of our website work is one-off, libraries have never been a big factor for our design workflow.
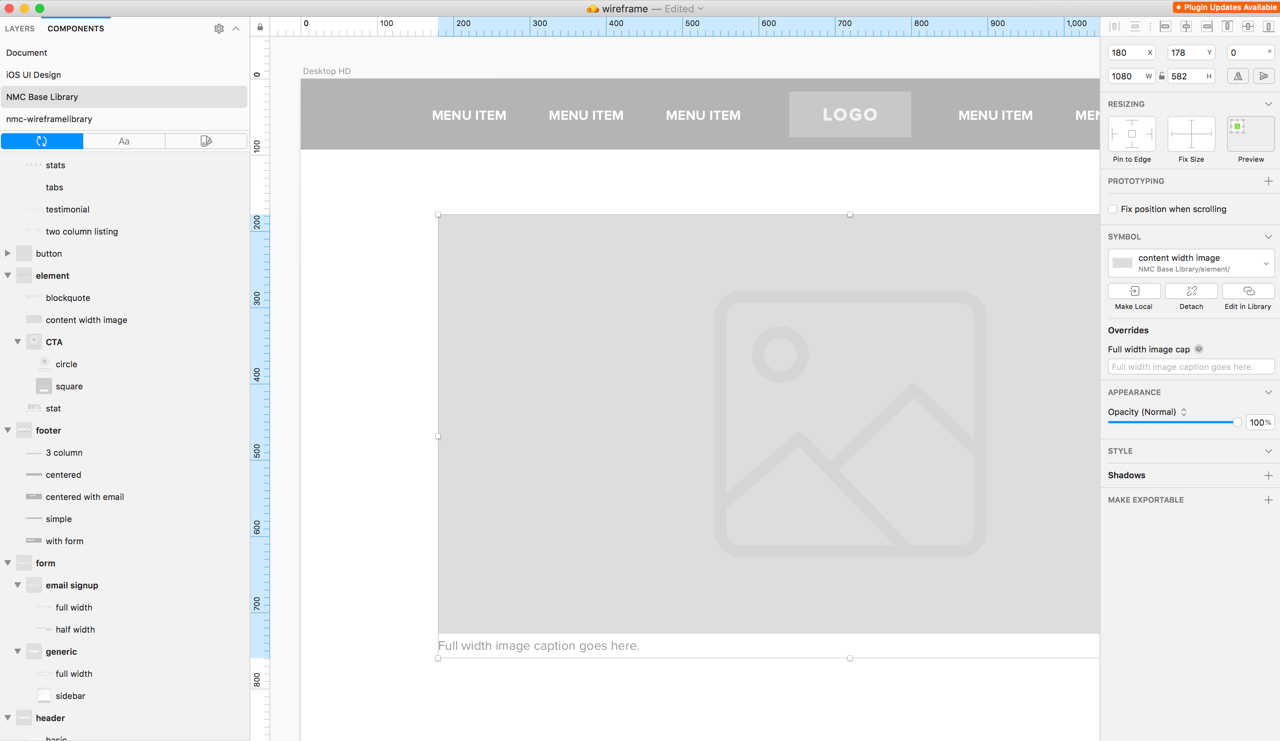
Our team has recently been working on a new base Wordpress template for our websites, and many of our designs start out with those base blocks. Previously, Shannon and I were just copying and pasting them from a shared file. Now that we’ve begun using Sketch Cloud, we’ve created a library with these elements and can easily collaborate on it and keep it updated. Rather than copying and pasting each element from a file, we can simply drag and drop these components into our new wireframe designs. So much easier, and relieves a lot of time from our process!

Sketch Cloud Shortcomings
While Sketch Cloud has been an answer to many of our team’s issues so far, it is still new and lacking some of the features we need. One problem for us is that you still cannot download assets from the cloud documents. We are still using the third-party app Zeplin for our file pass off to developers because of this, and it works great for our team for now, but would be wonderful to have this all inclusive in one app.
Also, when a project is shared with a client they can see everything created under that project. It would be great to be able to hide certain elements, such as additional test mockups we were playing around with ideas for or symbols.
For now we will continue to use Sketch Cloud and look forward to the day these features are added. Have you used Sketch Cloud, and what do you think of the product? Have you used another app that has worked better for your team? We’d love to hear from you!





Leave the first comment