Too often, marketers make the mistake of thinking they are the audience for their website. That's frequently not the case, and it's important to put yourself in the shoes of the group(s) who are actually using and relying on your site. This is particularly true for nonprofit websites, as the team behind a nonprofit is often different from the individuals they're trying to benefit. It's important to make sure you're always making decisions as if you were your target demographic and making it as easy as possible for them to quickly get information and engage with your organization.
One of the core ways to make an audience feel at home is by speaking to them in their own language. Literally.
Many nonprofits have an audience that might be more comfortable communicating and consuming information in a language other than English. We recently confronted this very scenario when building a site for the East Durham Children's Initiative.

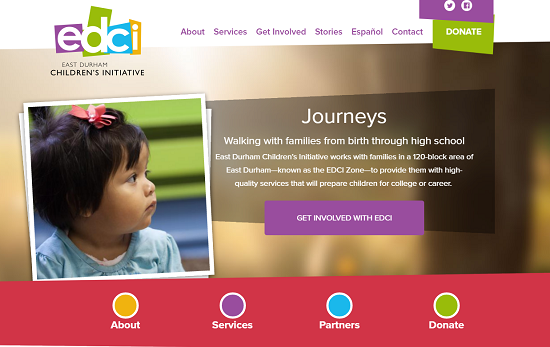
EDCI's mission is to create a pipeline of high-quality services for children and families living in an area of East Durham that spans 120 blocks. For a number of these families, English is a second language and is not the language used at home. Wanting to make it as easy as possible for visitors to access helpful information, we knew it'd be important to have a Spanish version of the site to let visitors easily get valuable content.
Luckily, the web is an ideal medium to dynamically provide visitors with content in their preferred language. Over the years, we've tackled this issue in a number of different ways; each approach is helpful to audiences, and the desired path often depends on the resources the organization has available. Below is a breakdown of our preferred three approaches that you can put into place.
Translate Each Page and Let Visitors Toggle Languages. This is the route EDCI chose. They have a number of Spanish speakers on staff who were able to translate every page on the site. The site's Content Management System just needs to be configured with a multilingual setting or custom fields to support multiple languages. The content from the other languages can then be entered into the CMS and a setting can be enabled to show a language toggle (e.g., "Espanol") for any page with a translated version. If a visitors selects it, the page will automatically translate for them and they can continue to browse the site in their preferred language!
With this approach, it's important to also have global settings for each of the menu items that let them be translated as well. That will protect the site from a scenario where the content is translated, but it's still hard to navigate due to the menus being in English. One nice feature is to only have the toggle appear on pages for which there is a translation -- if a recent News release or any other page hasn't yet been translated, the page should be setup so the translation option is hidden. This feature will keep users from getting frustrated.
This setup is achievable in just about any Content Management System, but it's important to plan for from the start to ensure the proper fields and settings are enabled. This option is the most intensive from a time point of view, requiring both some extra development work and the team to do a lot of translations, but it pays off by ensuring your audience has access to the exact content you want them to. Check out this approach in action at EDCI.
Have a Single Translated Page or Section. If your team doesn't have the time or budget to translate an entire site, but you want to make sure they still have access to in-house translated content, having a single page or section in the desired language is a great option. In this case, you don't need to worry about translating the full site and can just have a single landing page or set of pages for specific languages. If a visitor toggles to that language, they'll be taken to an overview page that gives them the information you feel is the most important.

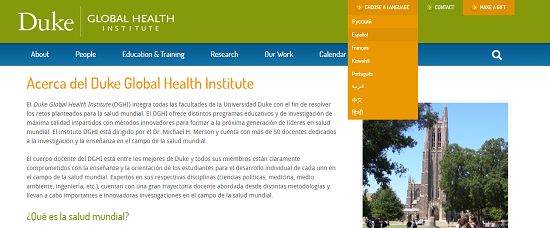
This option doesn't require any special programming or significant translations. Site editors can simply setup the page in their CMS, keeping their standard menu, and link directly to it. It's a nice way to be inclusive of diverse audiences, providing important information, and keeping control of the translation, without going through a full translation process. Our friends at the Duke Global Health Institute use this option.
Google Translate. This option lets you have a fully translated site while requiring no extra work from you and negligible development work. The tradeoff is that you don't get control of the translation and are relying on Google to do it programmatically. In our experience, this works pretty well, but it can get tripped up with colloquialisms, technical language, etc. So, if you need your translation to be 100% accurate, this is likely not a great choice as you're giving up control of your content.
That said, if you're happy with a translation that is largely correct and conveys the spirit of the organization, then Google Translate can be a great way to affordably provide audiences content in multiple languages. Google Translate is a free tool and a developer can add it to your site pretty easily. Another thing worth noting is that the browser Google Chrome will automatically use Google Translate to convert a site's copy to the visitor's browser settings, so many non-English speaking visitors may already be using this approach to convert your content. You can see the Google Translate approach on the site we built for North Carolina's Southeast Regional Economic Development Partnership.
Overall, any of the above approaches are viable and we've used each of them successfully in different situations. Leveraging any one of them will ensure you're giving visitors the content they want how they want it.
Happy translating!




Leave the first comment